Custom Field Options
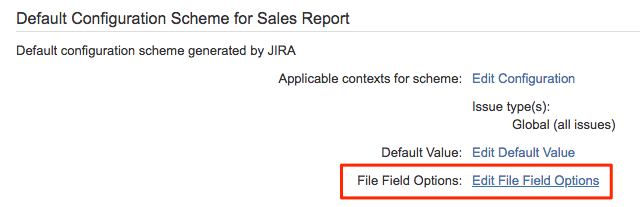
Configure Custom Field
→ Click on the "Configure" link in the custom field admin list and click on the Apwide File Field configuration menu:

Auto Clean
From version 1.1.+ you can activate the "Auto-clean" option in the configuration of your custom field. When this option is activated, the old file is automatically removed from the file system when uploading a new file.
→ Activate or Deactivate the Auto clean, and save

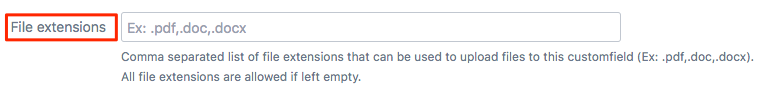
Allowed File Extensions
From version 2.+ you can check the file extensions before uploading using an option in the configuration of your custom field:

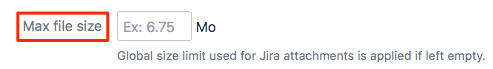
File Size Limit
From version 2.1.+ you can limit the maximal size of files that can be uploaded using an option in the configuration of your custom field:

Max Files Allowed
From version 3.1.+ you can customize the maximum number of files that can be uploaded to the current custom field (default value: 10).

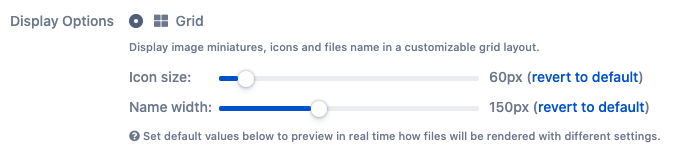
Grid Display
From version 3.1.+ downloadable files are arranged in a grid by default when displayed in the custom field. You can customize the size of the icons/miniatures and the width of the file name.
Tip: set the Name width to 0 to completely hide it.

List Display
From version 3.1.+ you can arrange downloadable files in a compact list when displayed in the custom field. This layout is convenient when many files may be uploaded into a single custom field.

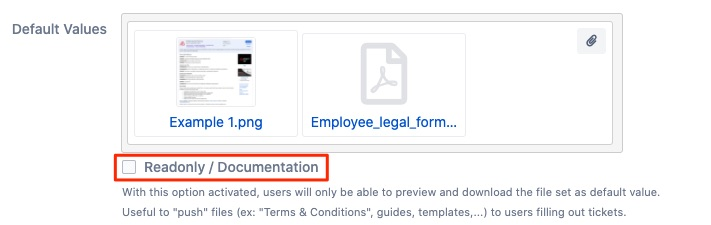
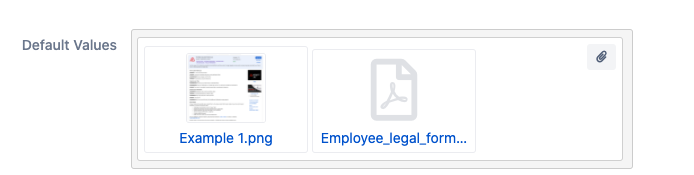
Default Values
From version 3.1+ you can set multiple files as default values directly from the main configuration screen.

Readonly / Documentation Mode
Activate this option to push reference files & documentation to users creating/updating issues/tickets. The files set as default values will not be editable, just downloadable by users on create/update issue/service desk screens.